
21. Dezember 2023 von Vanessa Schröter
Software



Onlineshop für die mobilen Endgerät optimieren – heute noch keine Selbstverständlichkeit
Veröffentlicht am 07.03.2023 von Jörg Blache
Die Zahl der Einkäufe über Smartphones steigt immer mehr an. Bereits die Hälfte aller Deutschen kaufen Produkte online über ihr Smartphone ein. Händler können dieses Einkaufsverhalten für sich nutzen, indem sie ihren Onlineshop mobil zum Nutzerverhalten optimieren. Zumeist findet man aber ein Mobile UX Design mit schlechter Usability vor, was wertvolles Conversion- und Umsatz-Potenzial verschenkt. Häufig fällt auf, dass Shop-Elemente versteckt sind und es keinen logischen Aufbau im Mobile UX gibt.
Warum ist Mobile UX Design überhaupt so wichtig? Der Aufruf von Onlineshops über mobile Endgeräte nimmt seit Jahren immer mehr zu. Die Ansicht auf einem Desktop und auf einem Mobilgerät kann grundlegend unterschiedlich sein und sollte in der Konzeption und Erstellung des UX Designs stehts eine hohe Priorität aufweisen. In der Praxis hat sich das „Mobile First“ Prinzip etabliert, doch noch nicht längst alle Onlineshops sind mobile optimiert.
Durch das Fehlen einer mobile optimierten User Experience werden Potenziale und vor allem Umsatz verschenkt. Wir zeigen Ihnen in diesem Artikel, wie Sie das volle Potential dank Mobile UX Design ausschöpfen, Ihren Nutzern im B2B und B2C E-Commerce ein positives Einkauferlebnis bieten und innerhalb kürzester Zeit Ihren Umsatz im Onlineshop steigern können.

Für eine gelungene Customer Journey, als die Reise des Kunden vom ersten Kontakt mit einem Produkt bis zum Check-out, ist es entscheidend, alle Endgeräte in der UX-Darstellung zu berücksichtigen. Mit einem mobil optimierten Design unterstützen Sie Ihre Kunden dabei, die gewünschten Produkte zu finden, indem Sie ein kundenzentriertes Design anbieten. Mit einer guten mobilen User Experience kann sich der Nutzer intuitiv und reibungslos durch Ihren Onlineshop klicken und führt am Ende seine Bestellung erfolgreich aus.
In der mobilen Darstellung muss aller notwendiger Content und Elemente auf einem wesentlich kleineren Bildschirm ideal platziert werden. Dies bringt eine höhere Komplexität mit. Um die Komplexität zu reduzieren, ist es anzuraten, im „Mobile First“ Prinzip zu denken und zu designen. Es handelt sich hierbei um das Konzept, die mobile Webversion vor der Desktopvariante anzufertigen. Das Mobile UX Design sollte intuitiv den Nutzer durch den Online-Shop navigieren.
Daher heißt es einige Herausforderungen für das UX-Design zu beachten:


Das User Experience Design für eine Mobile-App und der mobilen Variante von einem Online-Shop oder Website im Browser, sind in Ihren Anforderungen und Umsetzungsmöglichkeiten grundverschieden.
Die mobile UX-Darstellung im Browser beruht auf einem responsiven Design und es besteht zwischen Desktop und mobilem Ansatz eine grundsätzliche Abhängigkeit in Aufbau- und Design-Komponenten. Daher muss bei der mobilen Darstellung immer für alle Varianten (Breakpoints) gedacht und strategisch geplant werden.
In der Mobile-App Darstellung ist der UX-Prozess freier. Die Anordnung von Elementen für die perfekte Customer Journey kann genau auf das Betriebssystem (iOS oder Android) und denn exakten Anforderungen eines Mobile-Nutzers angepasst werden. Daher ist der zusätzliche Einsatz von einer Mobile-App, für viele Unternehmen in der Customer Journey unverzichtbar geworden.
Wie gehen Nutzer vor, wenn Sie ein Produkt im mobilen Onlineshop kaufen möchten? Es werden drei Nutzergruppen unterschieden, die jeweils eine andere Herangehensweise an eine Produktsuche haben. Diese Unterschiede in der Customer Journey sollten von Beginn an berücksichtigt werden, um jede Nutzergruppe abzuholen und zu ihrem Ziel zu bringen. Folgende drei Nutzergruppen sollten beachtet werden:
Der Stöberer ist ein Nutzer, der nur bedingt weiß, was er kaufen möchte. Er lässt sich gerne vom Sortiment inspirieren und ist ebenso ein spontaner Käufer. Somit muss das Sortiment in einem Onlineshop einer klaren Struktur folgen, in der Menü und Kategorien logisch miteinander aufgebaut sind, um den Stöberer zum Kauf zu animieren. Aktionen und Hinweise, was andere Nutzer kauften, sind für diese Zielgruppe daher von größter Bedeutung. Der Stöberer ist ein Nutzer, der sich beeinflussen und gut zum Kauf führen lässt.
Der Suchende weiß bereits, was er möchte. Er sucht sich zu seiner Kaufintention den passenden Onlineshop aus und tippt das gewünschte Produkt, in die Suchleiste des Shops ein. Der Suchende arbeitet hierbei mit Produktnamen oder Artikelnummern. Deshalb ist eine optimierte Suche sowie eine passenden Filtermöglichkeit auf Kategorie-Ebene, mit der der Suchende schnell zum gesuchten Produkt gelangt, essenziell für die Mobile UX Optimierung.
Der Navigierende nutzt die Menüstruktur (im Mobilen das Hamburger Menü) um zum gewünschten Produkt zu gelangen. Die Kategorieauswahl sollte daher sehr einfach zu bedienen sein. Eine Sub-Navigation zum Swipen, die horizontal angezeigt wird, ist hierbei enorm von Vorteil. Auch auf die korrekte Darstellung und Nutzung einer Breadcrumb,-sollte in der mobilen Ansicht beachtet werden.
Eine strukturierte Gliederung nach Zielgruppe ist unerlässlich für das Mobile UX Design. Es sollte immer im Ganzen und an alle Nutzer gedacht werden. Ein UX-Test des Users im Voraus kann in der Umsetzung von großer Hilfe sein und mögliche Schwachstellen aufdecken.
Im UX Design stehen beim optimalen Aufbau eines Onlineshops Bedienung und Erwartungen im Fokus und sollten für eine gute Nutzerführung die höchstmögliche Schnittstelle haben. Wenn User ein hervorragendes Nutzererlebnis vorfinden, ist das nicht nur förderlich für das Image Ihres Unternehmens, die Nutzer halten sich auch lieber und damit länger in Ihrem Onlineshop auf. Mehr Interaktionen des Users mit der Seite führt zu mehr Umsatz. Für ein optimales Mobile UX Design sind die folgenden Elemente bzw. Funktionen unerlässlich:
Einfach zu bedienende Filter sind das A und O, wenn Sie Produkte über Ihren mobil optimierten Onlineshop verkaufen möchten. Über diese kann der Kunde seine Auswahl mit Hilfe von passenden Filterattributen (Form, Farbe, Größe, Material) spezifizieren. Gewohnte Darstellungen sind unter anderem Checkboxen oder Schieberegler, die sich auch Mobile gut bedienen lassen. Nicht verständliche Filter und Einstellungen sollten vermieden werden, um die Absprungrate so niedrig wie möglich zu halten.
Kategorien dienen dazu, die Produkte eines Onlineshops sinnvoll zu strukturieren. Die Darstellung der Kategorieseite erfolgt zumeist 2-spaltig im Mobile UX, sodass alle Produkte übersichtlich abgebildet werden können. Das Raster (Grid) bricht an festgelegten Breakpoints um und passt sich somit automatisch an das jeweilige Gerät des Nutzers im responsiven Design an. Platzintensive Filtermöglichkeiten werden oft als Overlay den Nutzer zur Verfügung gestellt – meist durch einen klar auffindbaren Button oberhalb des Kategorielistings.
Das Ziel eines jeden Mobile Onlineshops sollte sein, die Mobilen Ladenzeiten zu verkürzen und eine Funktionalität einzubauen, mit denen die Nutzer schneller interagieren können. Quick Views (dt. Schnellansichten) sind daher oft das Mittel der Wahl. Sie zeigen Usern zum Beispiel die farbliche Auswahl der Produkte an und sind eine gute Möglichkeit, relevante Detailinformationen bereits auf der Kategorieseite anzeigen zu lassen, ohne eine neue Seite laden zu müssen. Die Produktinformationen werden dann in einem separaten Fenster (Layer) geöffnet, welches sich über die Seite legt. Der Einsatz des Features ist auch auf anderen Seitentypen wie der Startseite oder im Warenkorb möglich.
Die Breadcrumb ist ein Navigationspfad im Mobile UX Design, welches sich im oberen Bereich einer Seite befindet und den Navigationsbaum von Haupt- und Subkategorien transparent darstellt. Mit der Darstellung von Breadcrumbs (dt. Brotkrumen) kann sich der User ganz leicht durch den Onlineshop navigieren und findet durch interne Links zum Ausgangspunkt seiner Suche zurück oder erreicht leicht auch andere Ebenen des Mobile Onlineshops.
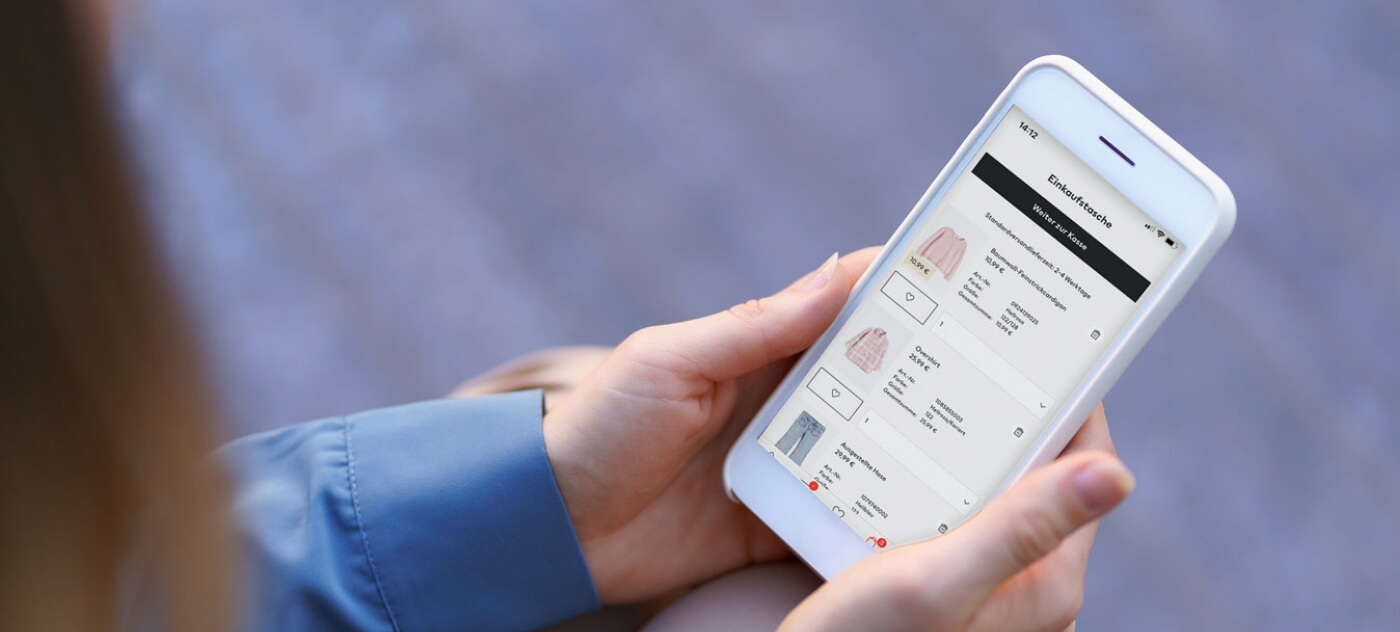
In einem Mobilen Onlineshop sollten Suchfunktion, Wunschzettel und Warenkorb gut angezeigt und übersichtlich präsentiert werden, damit User schnell und effektiv mit dem Shop interagieren können. Eine Suchfunktion, die zumeist viel Platz benötigt, braucht hier eine platzsparende Darstellung, die dennoch intuitiv nutzbar ist.
Um Usern das Speichern ihrer Favoriten zu ermöglichen, sollte eine Wunschliste Standard sein. Gerne auch mit Reminder, sollte das Produkt ausverkauft sein. Der Checkout als große Hürde im UX-Design, sollte nach Best-Practise ein One-Click Check-Out sein. Somit hat der User alles im Überblick für einen sicheren und zufriedenstellenden Kauf.

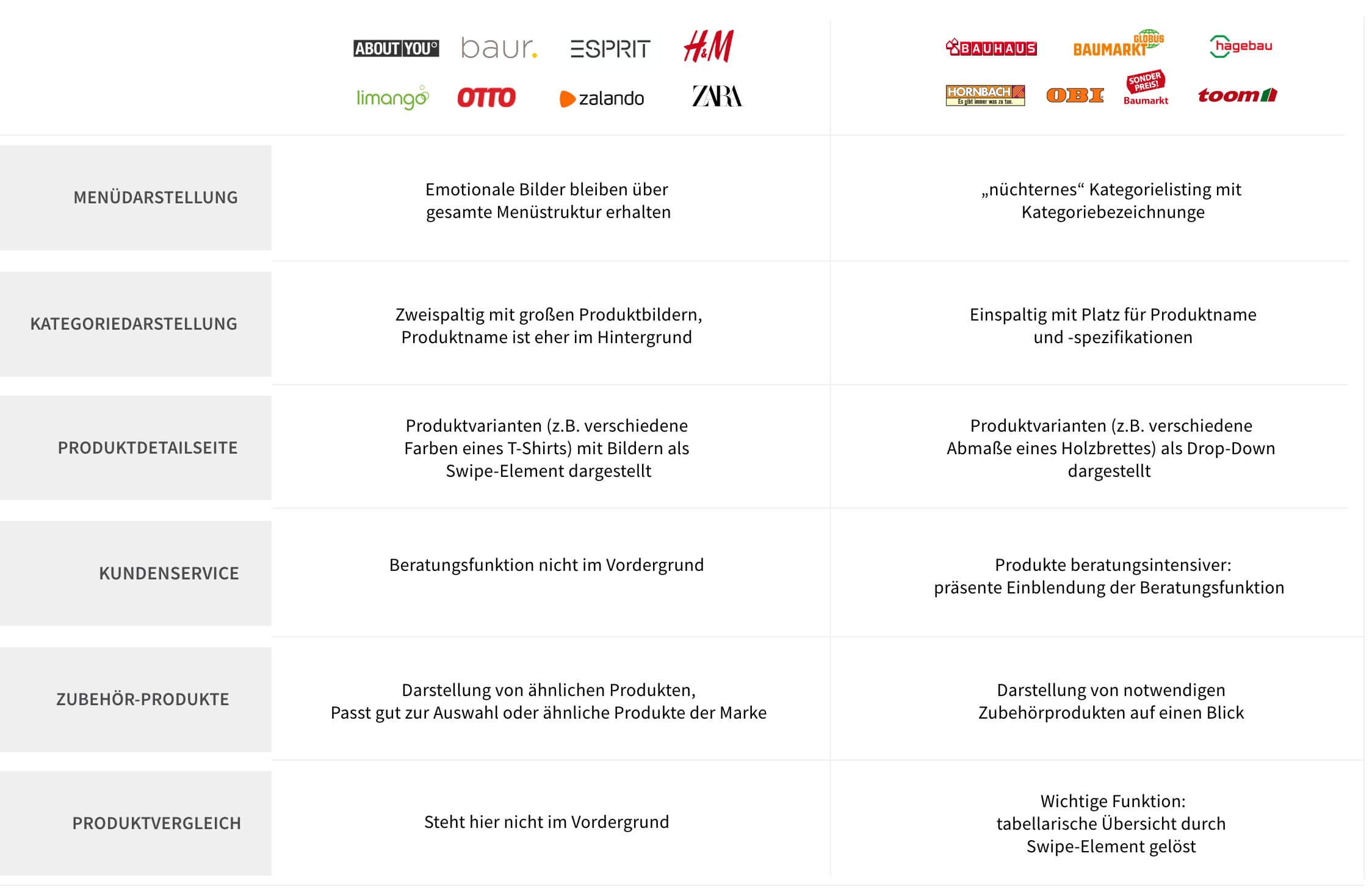
Wenn Sie Ihre Zielgruppe genau kennen, können Sie Ihr Mobile UX effektiv an die Nutzer Ihres Onlineshops anpassen. Man sollte Onlineshops keine Schablone anlegen, denn nicht jeder Nutzer wird überall das gleiche erwarten bzw. anwenden wollen. Die Anforderungen ändern sich je nach Zielgruppe und Branche. Wesentlich ist demnach, zuerst die Zielgruppe zu analysieren. Je nachdem, ob Sie z. B. einen Onlineshop für Mode oder einen Baumarkt Onlineshop führen, gibt es differenzierte Anforderungen für Ihre Nutzer ein Produkt finden bzw. kaufen zu können.
Anhand von zwei Beispielen wird nachfolgend aufgezeigt, wie zwei unterschiedliche Branchen die Umsetzung des Mobile UX-Designs gelöst haben und welche Unterschiede es in der Darstellung gibt.


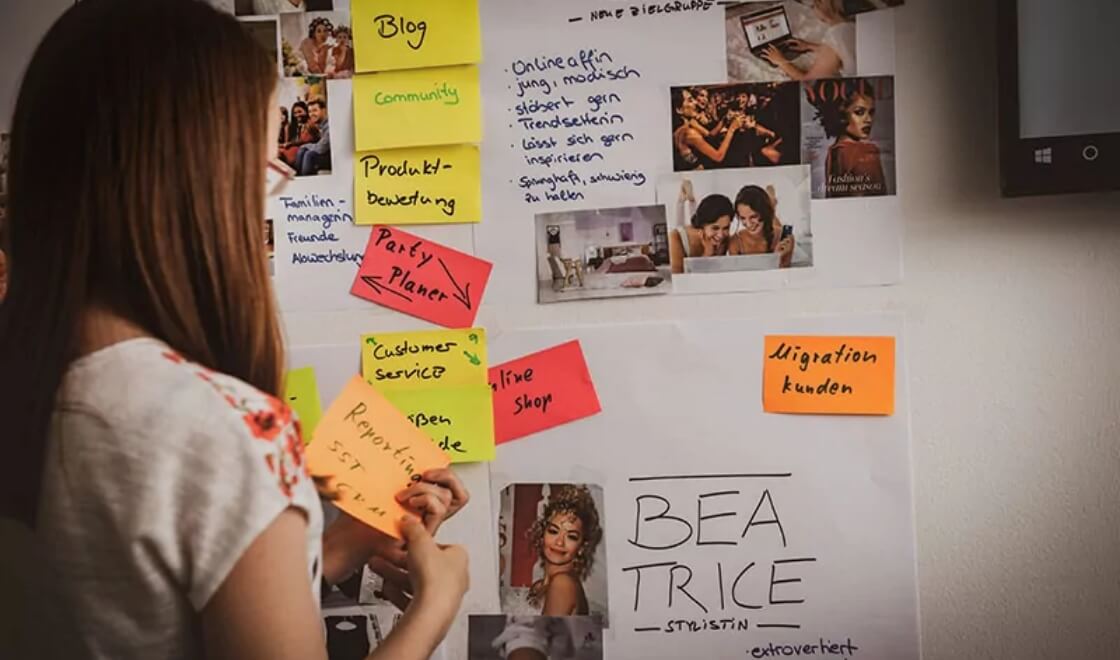
UX-Workshops helfen, die Zielgruppe besser kennenzulernen. Es geht darum, die Nutzer und den zentralen Nutzungskontext so gut zu verstehen, dass echte Anforderungen und Ziele für das Mobile UX-Design abgeleitet werden können. Dabei helfen Personas, also repräsentative Persönlichkeiten für eine Nutzergruppe bzw. Zielgruppe. Während einer UX-Beratung wird die Zielgruppe im Detail analysiert und greifbare Personas abgeleitet. Darauf aufbauend wird eine digitale Customer Journey und Experience Map entwickelt, die mögliche User Scenarios und Use Cases beschreiben.
Auf dieser Basis können angepasste Funktionen, Inhalte, Strukturen und Navigationsdesigns für die E-Commerce Plattform definiert werden. Dabei werden bereits vorhandene Informationen besprochen und passende User-Research-Maßnahmen geplant, wie zum Beispiel Befragungen, Interviews oder Fokusgruppen. Oft wird mit Wireframes und Prototypen gearbeitet, um auf die individuellen Anforderungen des mobilen Onlineshops einzugehen. So wird sichergestellt, den Kunden ein nutzerfreundliches Mobile UX-Design zu entwickeln.
Wie bereits beschrieben, finden User in einem Baumarkt Onlineshop eine ganz andere Anforderung zur Kategorisierung und Filterung vor als in vielen anderen Onlineshops. Eben diese UX Design Anforderungen müssen vorher konzipiert werden. Mit einem Wireframe können die Anforderungen an den Aufbau skizziert und konzeptioniert werden und im ersten Schritt UX Gesichtspunkte geprüft werden. Dabei werden simple Formen genutzt, also noch kein Content oder Farben wie auf der fertigen Website. Somit kann ohne emotionale Elemente, die Customer Journey betrachtet und abgeglichen werden.
Im Gegensatz zu Wireframes ist ein UX Design Prototyp der finale Mobile-UX Design Entwurf, bevor es an die technische Umsetzung geht. Der Prototyp, erstellt mit Adobe XD, zeigt das fertige Design mit all seinen wichtigen Funktionen und soll die Interaktion eines Users mit dem Shop so äußerst genau simulieren. Der Prototyp ist jedoch nicht das finale Produkt – denn noch ist nichts programmiert – und letzte Anpassungen können leicht durchgeführt werden, was den Arbeitsaufwand beachtlich verringert. Mit dem entstandenen Klickdummy lässt sich auf einfache Weise ein A-/B-Testing durchführen, um letzte Unsicherheiten aufzudecken.
Wie kann man herausfinden, ob das fertige finale Produkt nun auch nutzerfreundlich ist? Für die Optimierung des User Flows wird der Prototyp mit realen Personen mehreren Usability Test Verfahren unterzogen, bevor es zum ästhetischen Feinschliff geht. Mit einheitlicher Typografie, Bildern, Video-Content, Grafiken, Illustrationen und Sounds gestalten Design-Experten das User Interface Design attraktiv. Mit dem A/B-Testing kann bestimmt werden, welche Darstellung bzw. Anwendung besser für den Nutzer funktioniert. Folgende Leitfragen sind dabei hilfreich:

Die Grundlage einer positiven Mobile User Experience ist die Usability Ihres Onlineshops. Aber zu einem wirklich guten Nutzererlebnis gehört noch einiges mehr: Die Freude am Einkaufen und wiederkehrende Nutzer kommen nicht nur durch eine nutzerfreundliche Bedienbarkeit zustande, sondern auch durch Emotionalität, Funktionalität sowie eine zielgruppengerechte Ansprache je nach Branche, welche auf Ihre User eingeht, ihre Bedürfnisse versteht und das Kaufverhalten zu einem echten Erlebnis macht.

Sie benötigen Unterstützung bei der Entwicklung einer optimalen Mobile User Experience für Ihren Onlineshop? Die igniti als Teil der mindcurv group unterstützt Sie gerne dabei, ein einzigartiges Mobile UX Design zu entwickeln. Dabei finden wir nicht nur die passende Ansprache für Ihre Zielgruppe heraus, sondern zeigen Ihnen Potentiale auf und beraten Sie während des gesamten Projektes. Kontaktieren Sie uns gerne für Ihre Mobile UX Optimierung!

Über den Autor
Jörg Blache
In seinem Studium der Angewandten Medienwissenschaften an der TU Ilmenau hat Jörg sein Wissen in der Praxis testen können. Parallel zu dem anknüpfenden Master-Studium konnte er seine Kenntnisse in einer Agentur als Werkstudent vertiefen. In Lissabon hat Jörg in einem Microsoft-Projekt internationales Marketing betrieben, bevor er bei igniti als Content Creator und Autor 2022 an Board kam. Im Austausch mit unseren Experten erstellte er bis 07/2023 redaktionelle Beiträge im Bereich E-Commerce und Softwareentwicklung zu den von uns eingesetzten Technologien.

21. Dezember 2023 von Vanessa Schröter
SoftwareLassen Sie uns starten!